そんなInstagramですが、登録さえ終わってしまえば”Instagram公式ページ”にログインすることで、PC上でもフォロワーの投稿リスト(ツイッターでいうTLにあたります)を見ることが可能です。写真の投稿や編集は無理ですが、写真の一覧をみること、コメントをすることは出来ます。そして、第三者が閲覧可能なサムネイルページへのリンクも作れるのですが、あくまで該当ページへのリンクを作れるというだけで、残念ながらサイトやブログのページ内にサムネイルの一覧を埋め込むことは出来ません。
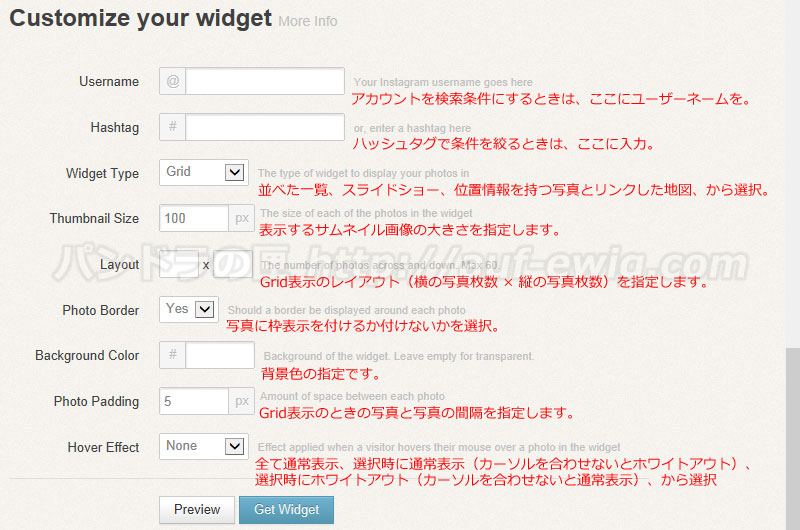
その代わり、”SnapWidget”というサイトを経由することで、指定したアカウントないしハッシュタグに該当する写真一覧のソースコードが生成可能になっています。それをHPやブログに埋め込めば、ページ内に写真の直接表示が出来るので、絵的にもパッと見で分かります。こんな風に……
写真を一覧表示にした例です。左上から投稿した日付準に並びます。最近はTwitterには載せてない画像もあるので、目新しい写真もあるかな? このように簡単に写真の埋め込みが出来るわけですが、ソースコードの生成ページは全て英語表記だったり; まぁ、そう難解な項目はないので手探りでも分かるかと思います……な手抜きはやっぱダメですよね(^^; ってことで簡単に紹介します。

ということで、とりあえず”開発計画”のトップページに自分のInstagramの写真を埋め込んで見ました。Twitterと合わせて更新の補助的な情報源としてご活用くださいませ。今のところ、手元の進捗状況の写真はInstagramに優先的にUPしています。Twitterへの連動投稿も可能ですが、その場合ってTwitterではサムネイル表示されないんですよね;; これってFacebookに買収されたから?? Facebookアカウントは持ってないのでそっちでどうかは知りませんけど(^^; なので、今後Twitterにも別途同じ写真を投稿するか(サムネイル表示を優先)、Instagramから連動投稿するか(お手軽優先)、しばらく悩むかもしれませぬ。
そうそう、ちなみにInstagram公式ページのサムネイル一覧ページを作るとこんな感じになりますよ。これはこれで結構カッコいいのですけどねw

以上です。ご存知の方も多いと思いますが、現在当サイトはまさみにより絶賛改装中だったりします。そのため、このInstagramやTwitterのウィジェットの設置場所が、近いうちにさらに変わる……かもしれません; しばらくはページ表示が安定せずご迷惑をおかけしますが、ご協力のほどよろしくお願いしまーす_(._.)_
では、See you next time!
 Tweet
Tweet